top of page









cyb3r_spac3 is a VR exploration of space as part of human-computer interaction
my thesis for the NYU Tisch IMA Low Res Graduate program, created with A Frame and Three.js libraries
thesis archive site
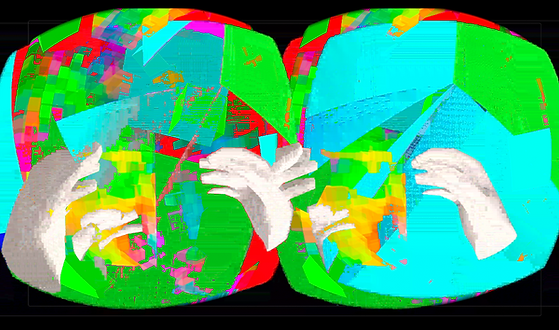
Cyb3r_spac3 is an interactive Web VR experience exploring the illusion of “space” inside our screens and 360 computer interaction. Ever since the introduction of the Lisa Macintosh and the first desktop with layered windows and floating widgets, graphical user interfaces have redefined the virtual workspace and human computer interaction. Early internet engineers like Ted Nelson envisioned fluid, dynamic workspaces incorporating the GPU’s 3D capabilities and our natural propensity to envision the screen as a “space.” With the invention of VR and incorporation of XR capabilities into the web through libraries such as A Frame, 360 virtual spaces are now browser accessible, yet 3D and 360 as part of human computer interaction is underutilized and underdeveloped. The experience begins with a command line instruction page, which explodes into interactive RGB pixels before transitioning into 3D and 360 interpretations of desktop designs. Inspired by speculative designs of 3D desktops and 360 editors, cyb3r_space looks to the possible futures of computing and interaction through a journey from the launch of the Macintosh to the future of 3D space in a 2D screen, exploring the visual metaphors tied to pixels in our screens.
[full project description on thesis site]
Cyb3r_spac3 is built in A Frame using the Three.js library and is compatible with both the browser and Oculus Quest, with integration of cursor, keyboard and controller interaction. The website itself is currently hosted on Github, and I used the Anime.js, the A Frame physics system and the super hands libraries to create the fluid click, drag, grab and drop interactions and animation. The project is built in HTML with injected Javascript functions and utilizes Three.js components to create the experience.
bottom of page
